AngularJS를 배우기 위해 좌충우돌 하며 읽고, 보고, 듣고, 코딩해본 코스를 나름 정리해 보았다.
1. 개념잡기
– Angular’s father인 미스코님의 AngularJS 소개 동영상을 본다 : 단계별로 jQuery와 잘 비교하고 있다
– Art of AngularJS를 보고서 이제 배워야할 필요성을 느껴보세요. 이제 시작하세요.
– AngularJS의 중요 요소와 기본기를 다져보자 (60분 동강)
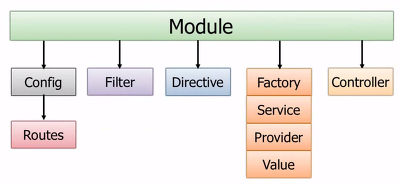
+ AngularJS 전체 구성 요소 : 각각에 대해 간단히 알아보자
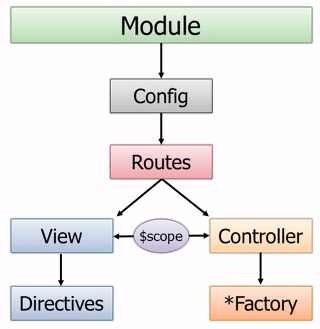
+ AngularJS 흐름
– 개발자 가이드에서 Bootstrap, HTML Compiler, Conceptual Overview, Directives 를 꼭 읽는다 (내 포스팅에도 정리했다)
– AngularJS 홈페이지에서 제공하는 튜토리얼 보기
– 요약 정리 내역을 다시 보자
2. 프로토타입핑 해보기
– egghead.io 에서 모든 동강을 따라해 본다 : 100개 넘는 강좌가 있고 짧은 대신 꼭 코딩해본다
– AngularJS 팀의 Meetup 동영상들 보기 : Angular 기능별 설명을 해준다 (이건 개당 1시간씩 넘어서 틈틈히 보자)
+ Best Practices : 미스코님이 직접 설명한다.
– AngularJS에서의 Deferred and Promise에 대한 이해
– http://www.yearofmoo.com/ 의 AngularJS 강좌들 코딩
– MEAN Stack 사용 예제 : MEAN is MongoDB + Express + AngluarJS + Node.js
3. Angular 생태계
– Angular-UI : Twitter Bootstrap, Grid 등 지속적으로 AngularJS Directives 를 만들어 내고 있다
– angular modules는 http://ngmodules.org/ 먼저 찾아보자
– angular-strap : http://mgcrea.github.io/angular-strap/
– Learn AngluarJS : Thinkster.io
4. 데이터 연동
– AngularJS에서 제공하는 $resource를 사용하여 RESTful 하게 개발한다
+ 동영상에서 $resource를 어떻게 사용하는지 익히자 (GitHub Demo 소스)
– RestangularJS를 이용한 RESTful 서버 연동
– Real-time을 위한 AngularJS와 Socket.io 연동하기 seed 구성
5. 개발환경 구축하기
– 개발 소스 코드 저장소는 DVCS인 Git + GitHub 을 사용한다 : Git 을 통하여 성공적인 브랜칭 전략을 세우자
– Yeoman을 통하여 AngularJS의 스케폴딩 소스를 만들어 개발한다 : AngularJS 개발환경 구성하기
– Yeoman generator Angular 와 Express.js 연동하기
6. 참여와 공유
– 공개 그룹 활동하기
최근 -213.10.11- 으로 AngularJS에 대한 관심이 높아지고 있고, 다양한 블로그와 관련 글이 많이 올라오고 있다. 이중 AngularJS 배우기의 종결자 블로깅을 들어가서 배워보자
<참조>
– 배우는 과정을 잘 요약한 블로깅 : http://blog.whydoifollow.com (강추)
– AngularJS 내용 요약 (필독)
– 몇가지 참조할 만한 사이트
+ AngularJS 포스팅 in codingsmackdown.tv
tiny -> medium -> large project 확장하는 방법 (소스)
+ 페이지 플래그먼트의 라우팅 : http://onehungrymind.com/building-a-website-with-angularjs-routes-and-partials/
+ $apply 사용 이유 : http://jimhoskins.com/2012/12/17/angularjs-and-apply.html
+ $provide 사용 : http://slides.wesalvaro.com/20121113/#/
+ AngularJS에서 Dependency Injection에 대한 이해
+ 요분 유명하다 와인샐러 샘플 : http://coenraets.org/blog/2012/02/sample-application-with-angular-js
– 처음 개발할 때 8가지 유용한 개발 접근법 ($rootScope, $locationProvider 사용예)